Birçok insan wordpress web sitesi nasıl yapılır merak ediyor.
WordPress’i, inanılmaz popülerliğini, mükemmel özelliklerini ve tasarımlarını duydular ve şimdi de kervana katılmak ve kendilerine ait bir WordPress web sitesi oluşturmak istiyorlar.
Peki nereden başlamalı? Platformda ne kadar gelişmiş olursanız olun, burada sizin için özel olarak hazırlanmış bir kaynağımız var.
Aşağıda, bir ‘WordPress web sitesi nasıl yapılır’ a dair kendi maceranızı seçin’ kılavuzu yer almaktadır.
Aşağıdaki senaryolardan birini seçin ve kılavuzun sizin için nelere sahip olduğunu görün:
WordPress nedir ve neden kullanmalısınız?
İşleri başlatmak için önce biraz ikna edeyim ve web sitenizi oluştururken neden WordPress kullanmanın gerçekten doğru karar olduğunu söyleyeyim.
Bunu yapmak için bir dakikanızı ayırmak istiyorum çünkü WordPress’in hakimiyetine dair inkar edilemez kanıtlarla çevrili olsak da, bazı insanlar size WordPress’in belirli web sitesi türleri için yeterince iyi olmadığını söylemeye çalışacaktır.
Neyse ki, konuşmanın çoğunu burada yapmak için gerçek verileri kullanabiliriz:
Öncelikle, WordPress nedir?
Basit bir ifadeyle, WordPress web sitenizin işletim sistemidir.
İPhone’unuz iOS, Samsung Galaxy’niz Android çalıştırıyor ve web siteniz WordPress’i çalıştırmayı seçebilir.
WordPress’in ne olduğu hakkında daha fazla bilgi edinin
Bununla birlikte, WordPress mevcut web siteleri için tek işletim sistemi değildir. Ancak en popüler olanıdır.
WordPress, tüm web sitelerinin% 35’ini çalıştırır. Evet, doğru okuyorsunuz, bütün websitelerinin.
Ayrıca, bu web sitelerinin çoğu basit blog siteleri dediğiniz şey değildir. AMC, Mercedes, BBC, Walt Disney ve diğerleri gibi markalar, çevrimiçi varlıklarının işletim sistemi olarak WordPress’e güveniyor. Muhtemelen WordPress’i kullanmakta sorun olmayacak!
Bir sonraki nokta, WordPress, çevrimiçi (e-ticaret) mağazanızın bir işletim sistemi olarak son derece yeteneklidir. Tüm çevrimiçi mağazaların yaklaşık% 30’u WordPress’te çalışıyor.
Ardından, özelleştirilebilirlik konusu da var.
- Tasarımdan başlayarak, WordPress’in birkaç tıklamayla web sitenize aktarabileceğiniz en büyük yüklenebilir tasarım paketleri (temalar) seçeneğini sunduğunu göreceksiniz.
- Eklentiler aracılığıyla web sitenizin özelliklerini oldukça yoğun bir şekilde genişletebilirsiniz. Tıpkı temalar gibi, birkaç tıklamayla da yüklenirler.
Ayrıca, WordPress’in teknik yönüyle ilgili herhangi bir konuda yardıma ihtiyacınız olursa, WordPress’in etrafında toplanmış geniş bir topluluk olduğunu göreceksiniz. Çoğu zaman ücretsiz olarak yardım alabilirsiniz.
Hepsinden önemlisi, bir WordPress web sitesini barındırmak da çok kolaydır ve en önemlisi ucuzdur. (Web barındırma hakkında daha sonra konuşacağız.)
Tüm bunlar, WordPress’i hepsinin web siteleri için en çok yönlü işletim sistemi yapar. Sonunda, WordPress kullanarak şunları elde edersiniz:
En iyi markalar tarafından kullanılan bir platform + büyük popülerlik + harika topluluk + kurulabilir tasarım paketleri + eklentiler + ucuz barındırma + çok yönlülük = harika web sitesi!
Sonraki adımlarda, size adım adım nasıl bir WordPress web sitesi yapılacağını göstereceğim:
Bir alan adı ve barındırma seçin
WordPress dünyasının yeni bir kullanıcısı olarak, sürecin en göz korkutucu ve kafa karıştırıcı adımıyla temelde maceranızın başlangıcında uğraşmanız gerekecek.
Kafa karıştıran şey, bir WordPress web sitesi yapma yolunuza başladığınız yerdir. Bu başlangıç noktası WordPress’in kendisi değildir. Asıl başlangıç noktası, bir alan adı ve web barındırma almaktır.
Aynı sayfada olduğumuzdan emin olmak için:
- Alan adı, web sitenizin web üzerindeki adresidir. Bu sitenin alan adı, örneğin,
wpstok.com‘dur. - Web barındırma, web sitenizin tutulduğu sunucudur. İnsanlar arasında “web sitelerinin internette yaşadığını” düşünmek yaygın bir yanılgıdır. Gerçekte yaşadıkları yer, web barındırma şirketleri tarafından yönetilen web sunucularındadır. Aslında, bir web sunucusu, web sitelerini işlemek için optimize edilmiş bir bilgisayar türüdür.
Hem alan adları hem de barındırmayla ilgili göz korkutucu olan şey, bunlara nereden başlayacağınızın hemen net olmamasıdır.
İşte size yapmanızı tavsiye ettiğim şey:
İlk önce web siteniz için bir isim seçin.
Muhtemelen zaten bazı fikirleriniz vardır, ancak web’de bulunan bazı isim oluşturma araçlarına da kendinize yardımcı olabilirsiniz.

DomainWheel’i kendi aracımız olduğu için seviyorum, ayrıca onu olabildiğince işlevsel hale getirmek için çok çaba sarf ediyoruz.
Ad fikrinizi veya hatta web sitenizin adını oluşturmak istediğiniz bazı temel kelimeleri girerek başlayın ve ardından DomainWheel’in bu konuda ne söyleyeceğini görün.
DomainWheel’in önerileri arasında muhtemelen bazı ilginç seçenekler bulacaksınız. Araç ayrıca hangi alan adlarının kaydedilebileceğini de söyler.
Beğendiğiniz bir alan adı bulduğunuzda, onu bir yere yazın – daha sonra satın alacaksınız.
Ardından, bir barındırma şirketi seçecek ve bir barındırma hesabı için kaydolacaksınız.
Bu sitede çeşitli barındırma teklifleri, karşılaştırmalar, incelemeler ve ideal web barındırıcınızı nasıl seçeceğiniz konusunda genel tavsiyeler hakkında birçok içeriğe sahibiz. Bunlardan bazılarını okumanızı şiddetle tavsiye ediyorum.
- 2020’nin en iyi WordPress barındırma sağlayıcıları karşılaştırıldı ve test edildi
- En ucuz WordPress barındırma: Ayda 3.95 doların altında 10 seçenek
- WordPress barındırma anketi: gerçek kullanıcıların barındırmaları hakkında ne düşündüğü ve 6500’den fazla katılımcıya göre hangisi en iyisi
Bununla birlikte, şu anda bu kaynakları gözden geçirmek için vaktiniz yoksa, işte barındırma açısından en önemli iki tavsiyem:

Seçim size kalmış. Çoğu kullanıcı genellikle bu barındırma şirketlerinden herhangi birinden memnun olacaktır.
Tercih ettiğiniz web barındırma şirketinize kaydolun
Bir web barındırma şirketine kaydolmak ve bir alan adını kaydettirmek, bir WordPress web sitesi oluşturma yolundaki ilk “gerçek” adımlardır.
Tam olarak kullanacağınız alan adı konusunda% 100 olumlu değilseniz, bazı fikirler edinmek için DomainWheel‘e göz atın.
Barındırma söz konusu olduğunda, kullanımı kolay ve işlevsel platformları ve sunucu parametrelerinin fiyata oranının iyi olması nedeniyle genellikle SiteGround ve Bluehost‘u öneriyoruz.
Hangisini seçeceğinizden henüz emin değilseniz, şunu düşünün:
- Ciddi bütçe kısıtlamaları altındaysanız, Bluehost ile gidin. Yalnızca ayda 2,95$ için barındırma hizmeti almakla kalmaz, aynı zamanda ilk yıl için paketlenmiş ücretsiz bir alan adı alırsınız.
- Sunucu performansına ve müşteri hizmetlerine daha fazla değer veriyorsanız, SiteGround ile gidin – ayda 6,99$.
Bu adımda, WordPress’i iki ana bilgisayarla nasıl kuracağınızı göstereceğim:
Bluehost ile başlarken:
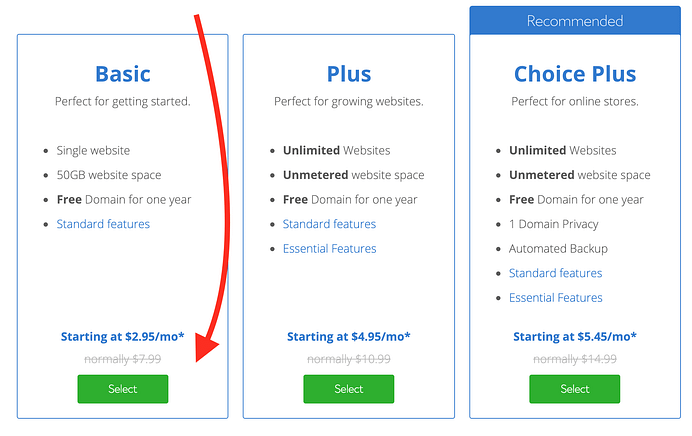
Bluehost’a gidin ve Başlayın düğmesine tıklayın. Mevcut planlardan birini seçin – büyük olasılıkla en ucuzu, Temel olarak adlandırılan – 2.95 $ / ay.

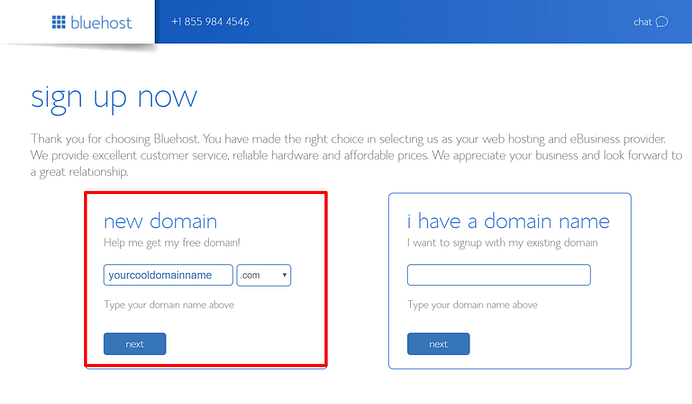
Ardından, web sitenize kaydolmak istediğiniz alan adını girin.

Sonraki adımlar, kurulumu tamamlamak için bazı kişisel bilgileri sağlamakla ilgilidir.
Sonunda, ödeme ayrıntılarınızı da girmeniz gerekir. Ayda 2,95 ABD doları gibi düşük bir fiyattan yararlanmak için üç yıl önceden ödeme yapmanız gerekir. Daha kısa bir süre seçmek aylık fiyatı artıracaktır.
SiteGround ile başlarken
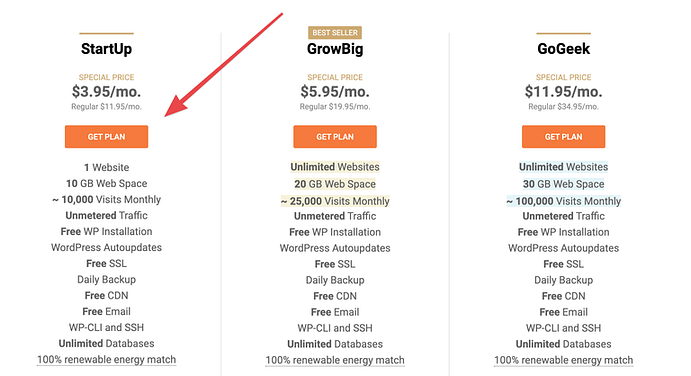
SiteGround‘a gidin ve ilgilendiğiniz belirli barındırma katmanının altındaki PLAN AL düğmesine tıklayın. Başlangıç olarak adlandırılan en ucuz seçeneği 6.99 $ / ay olarak seçmek çoğu web sitesi için yeterli olacaktır.

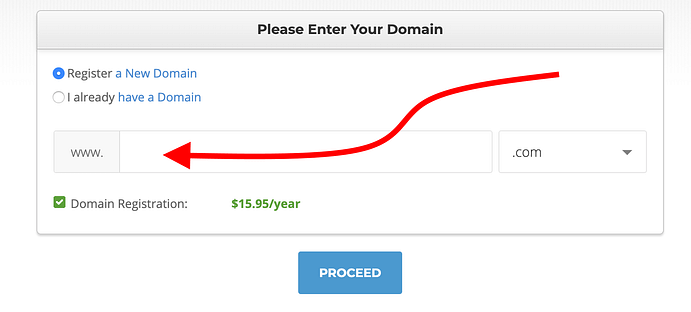
Bir sonraki adımda SiteGround, sistemleri aracılığıyla bir alan adı kaydetmenize izin verir. Kutuya istediğiniz alan adını girin ve Devam et düğmesine tıklayın.

Daha sonra, kişisel bilgilerinizi vermeniz ve ayrıca web sunucunuzun temel parametrelerini seçmeniz gerekir.
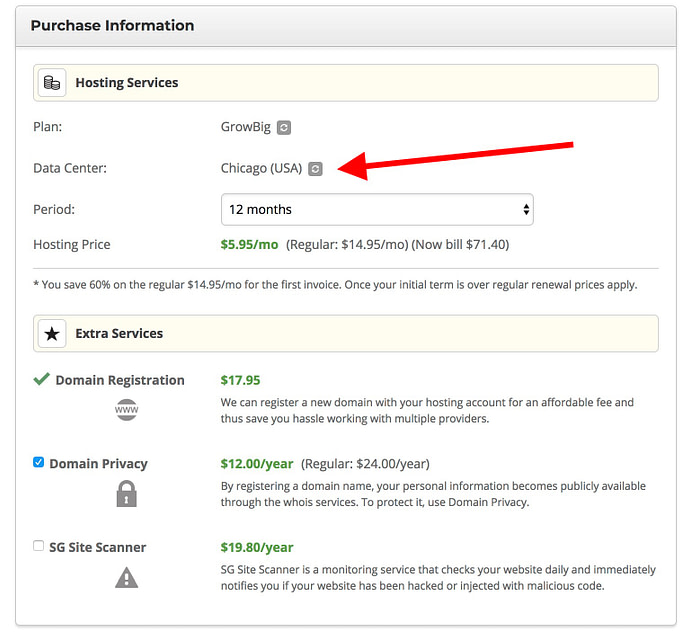
Kayıt formunun bu bölümüne özellikle dikkat edin:

Sunucunuzun veri merkezi konumunu ve barındırma planınızın kayıt dönemini seçeceğiniz yer burasıdır:
- Hedef kitlenize en yakın veri merkezi konumunu seçin – ideal olarak aynı ülkede.
- Ödeyebileceğiniz en uzun süreyi seçin. İlk dönemden sonra yenileme fiyatınız artacaktır, bu nedenle mümkün olan en uzun sözleşmeyi ilk sözleşme olarak seçmek uzun vadede size tasarruf sağlayacaktır.
Formu doldurun ve ödemeyi tamamlayın.
WordPress’i web barındırıcınıza yükleme
Web barındırıcınız seçildi ve bir hesap oluşturuldu mu? İyi! Şimdi üstüne WordPress kuralım.
Süreci halletmenin birkaç iyi yolu var. Size en uygun seçeneği seçin:
Bluehost’a WordPress kurulumu
Bluehost’ta ilk kez oturum açtığınızda, size WordPress’i yükleme işleminde yardımcı olacak bir kurulum sihirbazı gösterilecek.
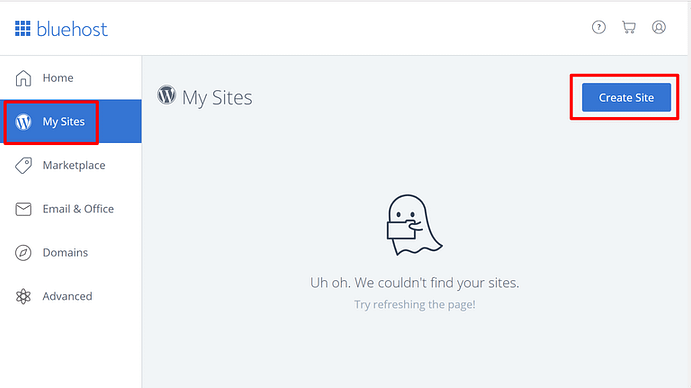
Bu sihirbazı kaçırırsanız veya yanlışlıkla devre dışı bırakırsanız, Sitelerim’e giderek ve ardından Site Oluştur düğmesine tıklayarak her zaman yeni bir WordPress web sitesi kurabilirsiniz.

Yükleme işleminin geri kalanı herhangi bir teknik bilgi gerektirmez. Siz sadece bir form doldurun ve Bluehost’a yönetici hesabınızı nasıl kurmak istediğinizi bildirin.
SiteGround’a WordPress Kurulumu
Bu şeyler SiteGround ile arada bir değişse de, genel olarak, hesap kurulumunuzu tamamladığınızda zaten çalışan bir WordPress örneğiniz olmalıdır.
Durumun böyle olup olmadığını kontrol etmek için, kullanıcı panelinizde oturum açın ve Hesaplarım’a, ardından da Kurulumlar sekmesine gidin. Web sitenizin orada listelendiğini ve yanında bir Yönetici Paneline Git düğmesini görmelisiniz. WordPress panonuza girmek için üzerine tıklayabilirsiniz.
Alternatif olarak, SiteGround size bir site kurulum sihirbazı görüntüleyebilir ve her şeyde size adım adım rehberlik edebilir. Bu prosedür sırasında, siteniz için yönetici hesabını ayarlayacaksınız. Kurulum tamamlandığında, WordPress panonuza giriş yapabileceksiniz.

Sizin için bir WordPress web sitesi ayarlanmadıysa, SiteGround’a bir web sitesi girmenin en kolay yolu, destek ekibiyle canlı sohbet yoluyla iletişim kurmak ve onlardan sizin için WordPress’i kurmalarını istemektir.
Bunu yapmaktan çok mutlu olacaklar ve ayrıca yol boyunca herhangi bir hata meydana gelme olasılığından da kaçınıyorsunuz.

WordPress’i cPanel aracılığıyla herhangi bir ana bilgisayara kurmak
Çoğu web barındırma şirketi, kullanıcıların barındırma kurulumlarını yönetmelerine izin vermek için cPanel adlı bir araç kullanır. Basit bir ifadeyle, cPanel, bir web sunucusu yapılandırmanıza, yeni hesaplar, veritabanları, e-postalar ve ayrıca WordPress gibi web sitesi komut dosyaları eklemenize olanak tanıyan çevrimiçi bir yönetim panelidir.
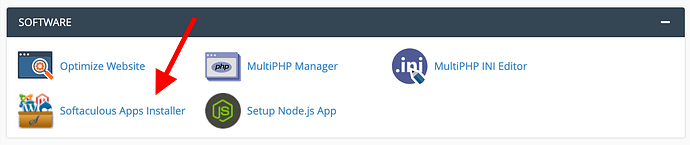
CPanel’in çoğu sürümünde, Softaculous adında bir komut dosyası yükleme aracı vardır. YAZILIM bölümünde bulabilirsiniz.

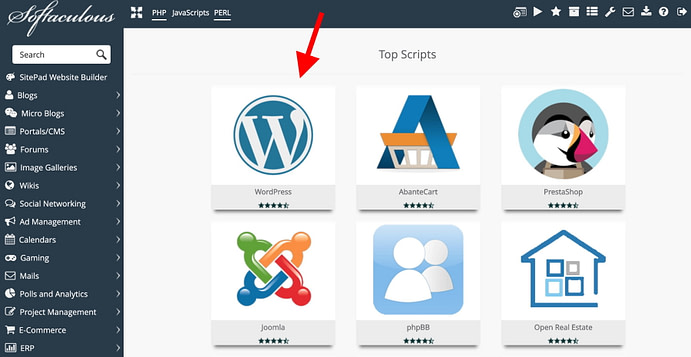
Bir kez tıkladığınızda, Softaculous’un kaç özellik sunduğunu ve sizin için kaç farklı web sitesi komut dosyası yükleyebileceğini hızlı bir şekilde anlayacaksınız. Neyse ki, WordPress listenin en üstünde. Başlamak için WordPress logosuna tıklayın.

Kurulumu başlatmak için Şimdi Kur’a tıklayın.
Softaculous, web sitenizin tüm ayrıntılarını girmeniz gereken bir form gösterecektir. Form daha büyük olmasına rağmen, alanların anlaşılması kolaydır.
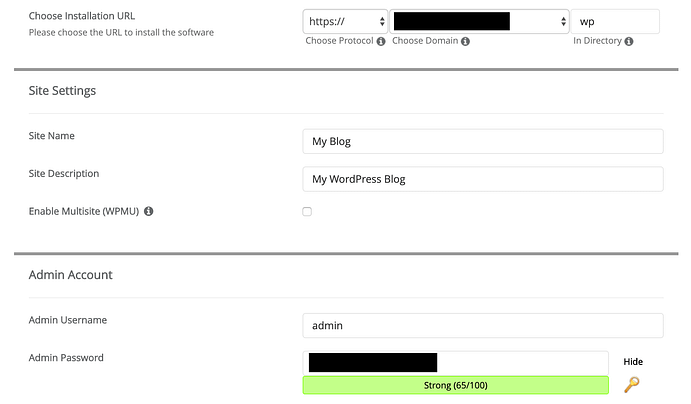
Bu, formun en önemli kısmı:

Sitenizin alan adını seçeceğiniz yer burasıdır (muhtemelen varsayılan olarak doğru alan adını seçmişsinizdir; yoksa seçimi ayarlayın), ayrıca sitenizin başlığını ve yönetici hesabınızın ayrıntılarını girin.
Kur’a tıkladığınızda kurulum işlemi başlayacaktır. Birkaç dakika sonra bittiğinde bilgilendirileceksiniz.
Bu aşamada, WordPress kontrol panelinize giriş yapabileceksiniz.
WordPress arayüzünü tanıyın
WordPress’e yeni başlayan her kullanıcının aşina olması gereken ilk şey, WordPress arayüzünün kendisidir.
İşin nasıl yapıldığını öğrendikten sonra kullanıcı arayüzünün kullanımı çok kolay hale gelse de, insanlar ilk gördüklerinde bu en basit şey değildir.
WordPress panonuzda oturum açmak için www.YOURDOMAIN.com/wp-admin/ adresine gidin.
Barındırıcınızla WordPress kurulumu sırasında belirlediğiniz kullanıcı adını ve şifreyi girin.
Başarıyla giriş yaptıktan sonra, ana WordPress arayüzünü göreceksiniz:

İşte en önemli bölümler:
(1) Hoş geldiniz mesajı. Yönetici panelinin çeşitli önemli alanlarına bazı kısayol bağlantıları bulacağınız yer burasıdır.
(2) Sitenizin mevcut durumu ve onunla ilgili neler olduğu.
(3) Yayınlar. Blog gönderileri oluşturabileceğiniz yer burasıdır.
(4) Medya. Sitenizin medya kitaplığı – burası, görüntüleri ve diğer medya dosyalarını yükleyip yönetebileceğiniz yerdir.
(5) Sayfalar. Burası sayfalar oluşturabileceğiniz yerdir.
(6) Yorumlar. Tüm okuyucu yorumlarını orada bulacaksınız.
(7) Görünüm. Mevcut temanızı değiştirebileceğiniz ve sitenizin diğer tasarım özelliklerini özelleştirebileceğiniz yer burasıdır.
(8) Eklentiler. Yeni eklentileri buraya yükleyin.
(9) Kullanıcılar. Siteye erişimi olan kullanıcı hesaplarını yönetin.
(10) Ayarlar. Sitenin ana ayarlar paneli.
Burada biraz vakit geçirmek, bölümden bölüme gitmek ve nelerin mevcut olduğunu görmek iyi bir fikirdir. Buraya gözlerinizin aşina olması iyidir..
Sonraki:
Bazı temel web sitesi ayarlarına dikkat edin
WordPress, varsayılan ön ayarlarında mükemmel şekilde çalışır durumda olsa da, bazı temel optimizasyonlarla ilgilendiğinizde bundan daha fazlasını elde edeceksiniz:
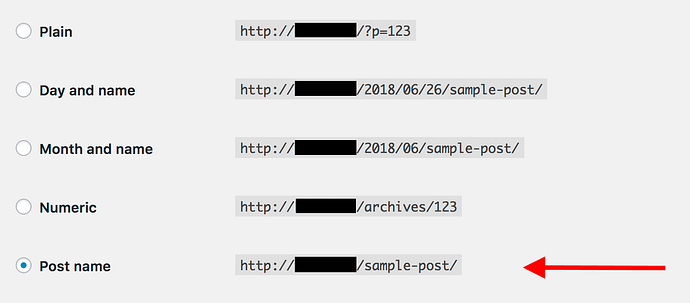
Kalıcı bağlantıları ayarla
Kalıcı bağlantılar, WordPress’in sitenizdeki tek tek alt sayfaların web adreslerini (URL’ler olarak adlandırılır) yapılandırmaya nasıl devam ettiğini tanımlar.
Uzun lafın kısası, sayfanın başlığının URL’de olmasını istersiniz. Varsayılan ayar size bunu sağlamaz, bu yüzden onu ayarlamamız gerekir.
Kontrol panelindeki ana kenar çubuğundan Ayarlar → Kalıcı bağlantılar seçeneğine gidin.
Aşağıdaki ayarı seçin:

Değişiklikleri Kaydet’e tıklayın.
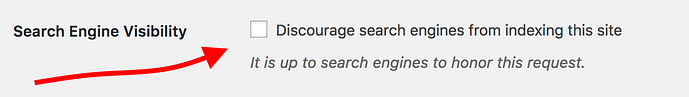
Sitenizi Google’a görünür yapın
Genel olarak, çoğu WordPress web sitesi varsayılan olarak Google tarafından görünecek şekilde ayarlanmıştır, ancak emin olmak için sitenizde durumun bu olup olmadığını kontrol edeceğiz!
Ayarlar → Okuma bölümüne gidin ve “Arama motorlarının bu siteyi dizine eklemesine engel olmaya çalış” etiketli kutunun işaretlenmemiş olduğundan emin olun.

Sitenizin başlığını ve sloganını kontrol edin
Ayarlar → Genel’e gidin ve Site Başlığı ve Kısa Açıklama alanlarında neler olduğuna bakın. Gerekirse ayarlayın.
Site başlığı ve slogan, siteniz genelinde ana sayfa başlıkları, SEO başlıkları ve açıklamaları, sitenin tasarımının başlık alanları vb. Yerlerde sıklıkla kullanılır.
Doğru başlığın ve sloganın oluşturulması her zaman iyidir.
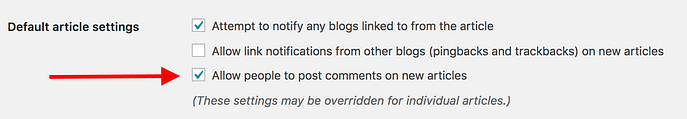
Yorumları etkinleştir / devre dışı bırak
Okuyucu yorumlarını kabul edip etmemek tamamen size bağlıdır.
Bunun lehinde ve aleyhinde iyi argümanlar var, bu yüzden kendi kararınızı vermekte özgürsünüz.
Sitenizin yorum ayarlarını değiştirmek için Ayarlar → Tartışma’ya gidin. Bu, ince ayar yapılacak alan:

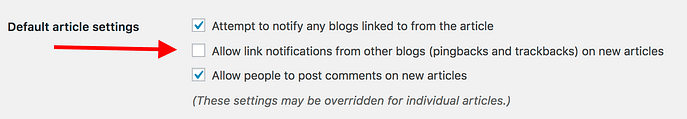
Geri pingleri ve geri izlemeleri devre dışı bırakın
Geri bildirimler ve geri izlemeler, gün içinde geriye kalan özelliklerdir. Artık kimse kullanmıyor.
Geri pingleri ve geri izlemeleri devre dışı bırakmak için Ayarlar → Tartışma’ya gidin ve aşağıdaki kutunun işaretini kaldırın:

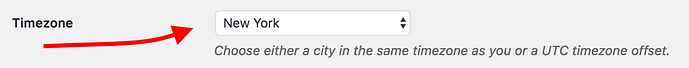
Doğru saat dilimini ayarlayın
Saat dilimi ayarı küçük bir şeydir, ancak yanlış ayarlanmışsa sitenizle çalışmayı çok kafa karıştırıcı hale getirme potansiyeline sahiptir.
Örneğin, saat dilimi yanlışsa, siteniz başka bir kıtada olduğunu düşündüğü için gece yarısı yayına girdiğiniz bazı blog gönderilerinin sabah 8’de yayınlandığını görürseniz şaşırmayın.
Saat dilimi ayarlarınızın doğru olduğundan emin olmak için Ayarlar → Genel’e gidin ve şu alanı arayın:

Tüm bu ayarların bakımı oldukça basittir. Bu bölüm toplamda 10 dakikadan fazla sürmez.
Bir WordPress teması seçin
WordPress ile ilgili en iyi şeylerden biri, sitenizin tüm tasarımını birkaç tıklamayla değiştirebilmenizdir. Bu, WordPress temalarının yardımı ile yapılır.
Size neyin mümkün olduğunu göstermek için, işte hazır bir WordPress web sitesi şöyle görünür:

İşte yeni bir tema yükledikten ve onu özelleştirmek için birkaç dakika harcadıktan sonra nasıl görünebileceği:

En iyi haber?
En iyi WordPress temalarının çoğu ücretsizdir.
Aşağıda, bir temayı nasıl seçeceğiniz ve sitenize nasıl yükleyeceğiniz anlatılmaktadır:
Görünüm → Temalar’a gidin ve Yeni Ekle’ye tıklayın.

Popüler sekmesine geçin.

Baktığınız şey, topluluğun en çok takdir ettiği temalar. Hepsi ücretsizdir.
Bu listeye göz atın ve beğendiğiniz bir tema seçin. Neve ile gideceğim (bu, kardeş şirketimiz tarafından yapılan bir tema ve aynı zamanda dizindeki en popüler temalardan biri).
Sitenize aktarılan temayı almak için Kur’a tıklayın:

Kurulum tamamlandığında Etkinleştir düğmesi görünecektir. Üstüne tıkla.
Temanızı özelleştirin
Seçtiğiniz belirli temaya bağlı olarak, başlangıç ve özelleştirme süreci farklılık gösterebilir. Neve ile şu şekilde çalışır:
Önceki adımda bu Etkinleştir düğmesine bastığınızda, Neve size bir onay mesajı gösterecek ve sizi bir başlangıç sitesini içe aktararak temayla çalışmaya başlamaya davet edecektir.

Başlangıç sitesi, önceden tasarlanmış ve demo içeriği ile önceden doldurulmuş hazır bir web sitesi yapısıdır. Başlangıç sitelerini kullanmak, yeni bir WordPress web sitesinin kurulum sürecini hızlandırır.
Bir başlangıç sitesini içe aktarmaya başlamak için büyük mavi düğmeye (yukarıya bakın) tıklayın. Mevcut tasarımların bir listesini göreceksiniz.

Beğendiğiniz bir tasarım seçin, üzerine tıklayın ve ardından İçe Aktar düğmesine tıklayın. Neve, tasarımla birlikte içe aktarmak istediğiniz öğeleri seçmenize izin verecektir. En iyi sonuçlar için her şeyi açık bırakabilirsiniz.

İçe aktarma işleminin kendisi bir veya iki dakika sürebilir. Tamamlandığında sitenizi görüntüleyebileceksiniz:

Daha ayrıntılı özelleştirmeler yapın
WordPress’te Özelleştirici adlı bir modül vardır. Sitenizi ve tasarımınızı özelleştirme söz konusu olduğunda çok fazla ayrıntıya girmenize olanak tanır.
Nelerin mevcut olduğunu görmek için üst çubuktaki Özelleştir bağlantısını tıklayın veya WordPress kontrol paneline ve ardından Görünüm → Özelleştir’e gidin.
Mevcut seçeneklerin tam kapsamı, kullandığınız temaya bağlıdır. Yine de, genel olarak sitenin düzeni, üstbilgiler ve altbilgiler, renkler ve arka planlar, tipografi, düğmeler, menüler ve daha fazlası gibi şeyleri ayarlayabileceksiniz.

Farklı bölümler arasında gezinin ve bunları ince ayarlamanın siteniz üzerindeki etkisini görün – değişiklikler, sağdaki önizleme bölmesinde gerçek zamanlı olarak yürürlüğe girer.
Değişiklikleri saklamak istiyorsanız Yayınla düğmesine (sol üst köşe) tıklayın.
Sahip olunması gereken bir dizi eklenti yükleyin
Eklentiler, akıllı telefonunuzdaki uygulamaların WordPress sitesidir.
Akıllı telefonunuzu üzerine fazladan bir şey yüklemeden kesinlikle kullanabilseniz de, birçok harika işlevsellikten mahrum kalıyorsunuz. WordPress eklentileriyle aynı hikaye. WordPress, kullanıma hazır işlevseldir, ancak eklentilerle bundan çok daha fazlasını elde edebilirsiniz.
Bu blogda, sahip olunması gereken favori eklentilerimizi oldukça derinlemesine ele aldık. Her eklentinin ne yaptığına ve neden sahip olunması gereken listenizi oluşturmaları gerektiğine ilişkin ayrıntılı açıklamalar almak için bu kaynağı kontrol etmenizi öneririm.
İşte bu kaynaktan bir alıntı – yalnızca eklentilerin adları ve her birinin ne yaptığına dair kısa bir açıklama:
- Yoast SEO – WordPress için en popüler SEO eklentisi; sitenizin Google’da daha iyi sıralanmasına yardımcı olur
- WordPress için Google Analytics – web sitenizi Google Analytics ile entegre eder
- Önbellek Etkinleştirici – sitenizin daha hızlı yüklenmesini sağlar; alternatif olarak, bu önbelleğe alma eklentilerine göz atın
- Wordfence Güvenlik– web sitenizi daha güvenli hale getirir
- UpdraftPlus – içeriğinizi güvende tutmak için otomatik yedeklemeler
- Optimole – sitenizdeki resimleri optimize eder, kapladıkları disk alanı miktarını azaltır ve daha hızlı yüklenmelerini sağlar
- WPForms – güzel görünen iletişim formları oluşturmanıza olanak sağlar; alternatif olarak, İletişim Formu 7’yi deneyebilirsiniz
- Eski Gönderiyi Canlandır – sitenizden rastgele bir blog makalesi alır ve otomatik olarak sosyal medya profillerinize gönderir
- Yeterli değil? Resmi WordPress Eklenti Dizininde başka neler bulunduğuna bakın ← orada 55.000’den fazla eklenti bulacaksınız!
Bunların hepsi harika, ancak bir şey eksik:
WordPress eklentisi nasıl kurulur
Bu karmaşık olmayan bir süreçtir. WordPress kontrol panelinden Eklentiler’e gidin ve Yeni Ekle’ye tıklayın:

Öne Çıkan veya Popüler eklentilerin listelerine göz atın veya istediğiniz eklentinin adını arama alanına girin:


Eklentinizi bulduğunuzda, Şimdi Yükle düğmesini tıklayın.
Eklenti sitenize yüklendikten sonra Etkinleştir düğmesi görünecektir. Kurulum işlemini bitirmek için üzerine tıklayın.
Eklenti etkinleştirildi ve kullanmaya başlayabilirsiniz.
- Her eklenti kurulduktan sonra aynı şekilde çalışmaz. Bazıları ek yapılandırma gerektirirken diğerleri etkinleştirmeden hemen sonra çalışmaya başlar. Eklenti ayarlarını genellikle WordPress kontrol panelindeki ana Ayarlar panelinin altında bulabilirsiniz.
Harika görünen bir ana sayfa oluşturun
Her web sitesinin harika görünen bir ana sayfaya ihtiyacı vardır. Ana sayfanızın rastgele bilgi veya yer tutucu metin içermesini gerçekten istemezsiniz. Kendinize özel bir ana sayfa edinmek sizin için birkaç şey yapar:
- İlk kez web sitesi ziyaretçilerinizin gördükleri üzerinde tam kontrole sahip olursunuz.
- İşletmenizi etkili bir şekilde tanıtabilir, en iyi ürünlerinizi sergileyebilir ve neyle ilgili olduğunuzu özetleyebilirsiniz.
- İnsanları sitenizin en önemli alanlarına yönlendirirsiniz.
Özel bir ana sayfa oluşturma süreci, seçtiğiniz WordPress temasına bağlı olarak farklılık gösterecektir.
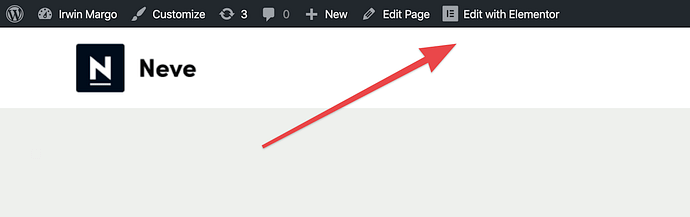
Önerdiğimiz Neve ile gittiyseniz ve bir başlangıç sitesi aktardıysanız, özelleştirilmeyi bekleyen bir şablon ana sayfanız zaten var demektir. Bunu nasıl yapacağınız aşağıda açıklanmıştır:
Ana sayfanızdayken, Elementor ile Düzenle düğmesine tıklayın.

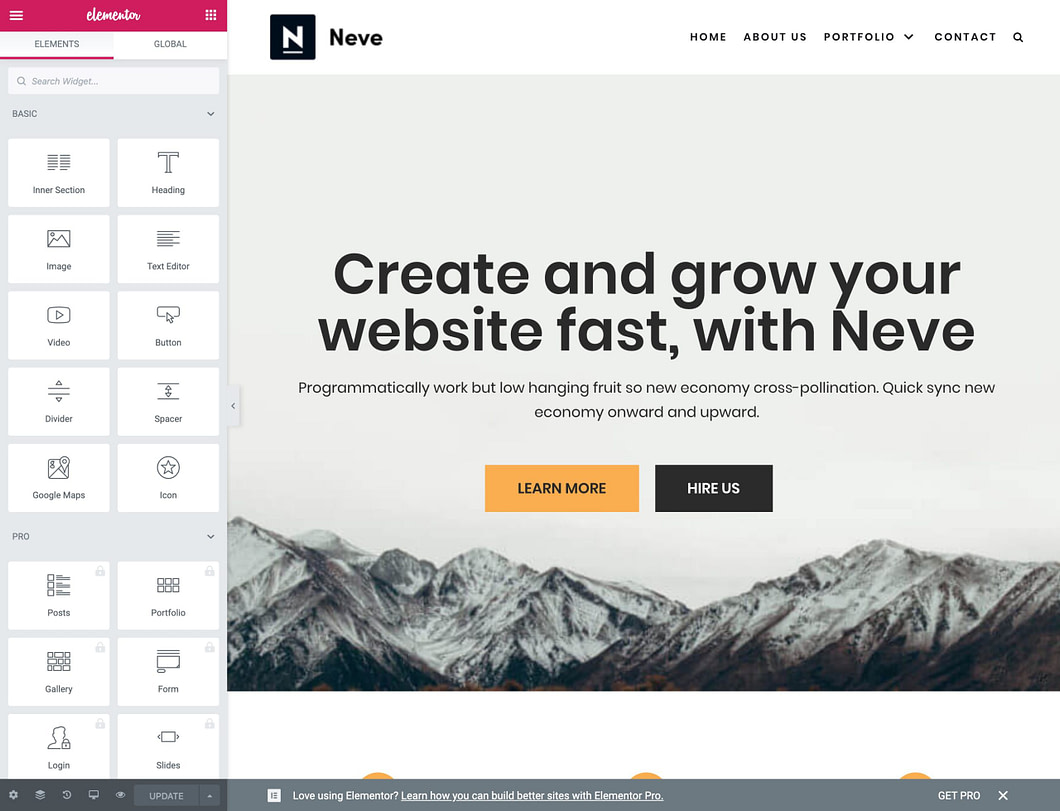
Bu, Elementor sayfa oluşturucunun arayüzünü başlatacaktır.
- Elementor, WordPress için en popüler sayfa oluşturma eklentilerinden biridir. Basitçe söylemek gerekirse, sayfalarınız üzerinde çalışmak için size görsel bir arayüz sağlar.

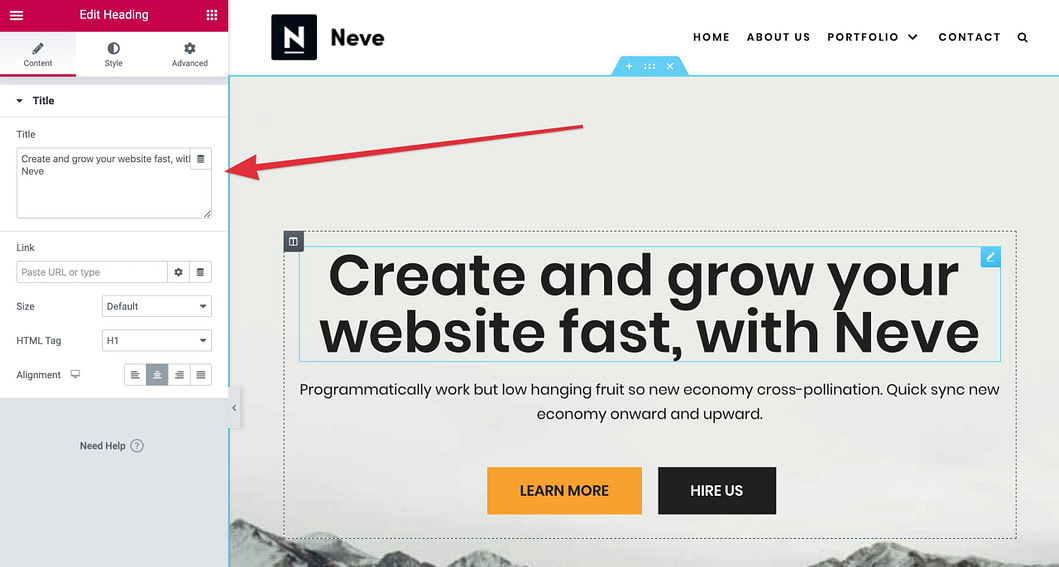
Herhangi bir öğeyi değiştirmek için, üzerine tıklayın ve ardından metni düzenleyin veya stili ayarlayın.

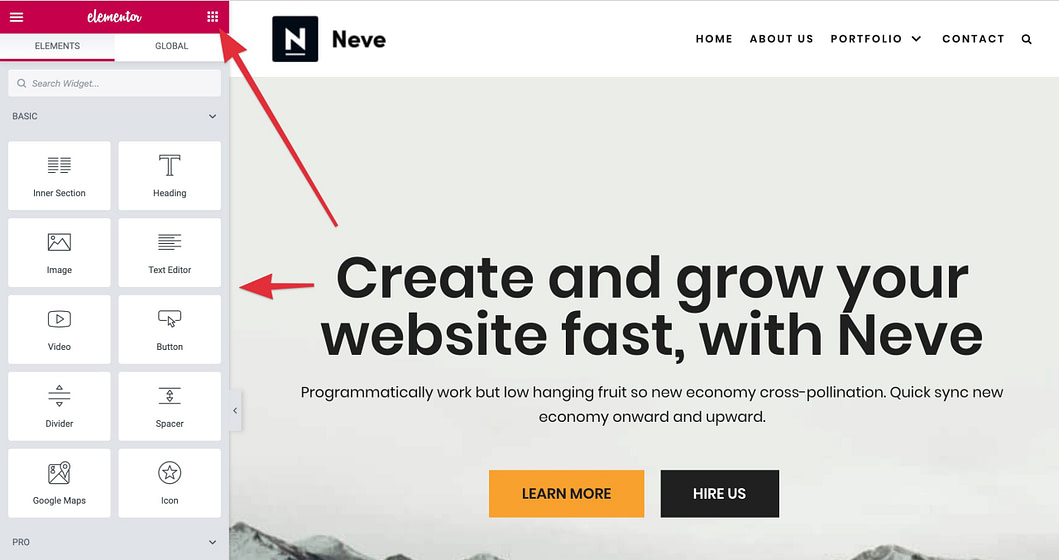
Sol üst köşedeki küçük simgelerden birine tıklayarak ve ardından listeden yeni bir öğe seçerek sayfaya yeni öğeler de ekleyebilirsiniz, örneğin:

Sayfaya bir öğe eklemek için, onu istediğiniz yere – tam istediğiniz yere sürükleyip bırakın.
Süreç basittir: Web sitenizin amacına hizmet eden bir ana sayfanız olana kadar sayfadaki öğeleri tek tek düzenleyin, içeriğinizi ekleyin, resimlerinizi yükleyin, bazı öğeleri yeniden hizalayın, yenilerini ekleyin ve benzeri.
İşiniz bittiğinde sol alt köşedeki GÜNCELLE düğmesine tıklayın.
Web siteniz veya blogunuz için bir ana sayfa oluşturma hakkında daha fazla bilgi edinmek için bunu okuyun.
Bazı standart sayfalar oluşturun
Ana sayfadan ayrı olarak, web sitenizin ziyaretçilerinize ihtiyaç duydukları bilgileri verecek birkaç standart sayfaya da ihtiyacı vardır. Bu sayfalar şunları içerir:
- Hakkında sayfası – hakkında sayfanızı ziyaret eden kişiler, web sitenizin neyi temsil ettiğiyle ilgilendiklerini zaten ifade etmişlerdir; kendinizi ve işletmenizi tanıtarak bundan faydalanın ve insanlara sizi neden dinlemeleri gerektiğini söyleyin.
- Bir iletişim sayfası – bu, insanlara sizinle iletişim kurmaları için doğrudan bir yol verebileceğiniz yerdir.
- Hizmetler veya ürünler sayfası – teklifinizi sergileyin.
- Bir gizlilik politikası sayfası – bu günlerde tüm web sitelerinin, sorunlardan uzak durmak ve web sitesinin ziyaretçilerin verileriyle ne yaptığı konusunda şeffaf olmak için bir gizlilik politikası sayfasına ihtiyacı vardır.
Elbette sadece bunlarla durmanıza gerek yok. İstediğiniz sayıda ek sayfa oluşturabilirsiniz.
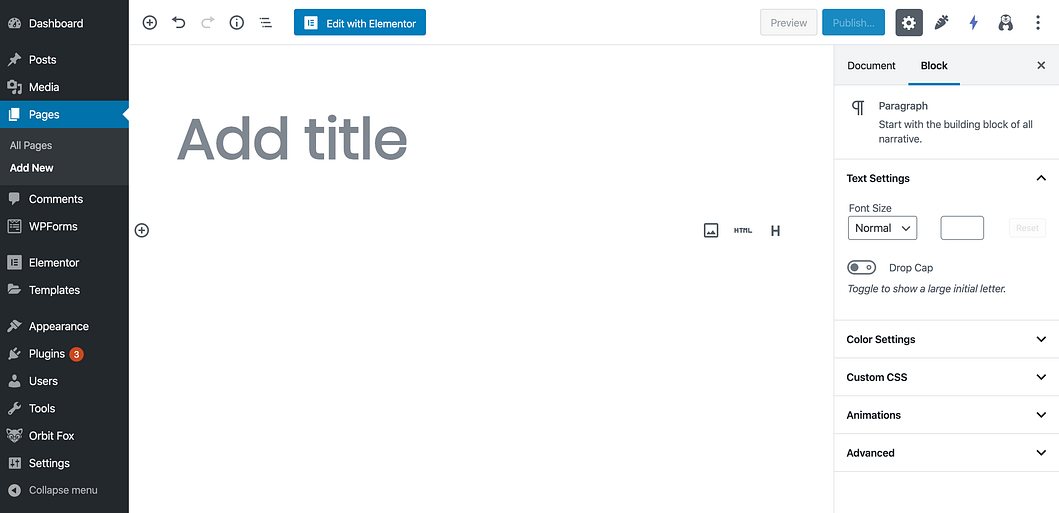
WordPress’te standart bir sayfa oluşturmak için, WordPress panosundan Sayfalar’a gidin ve Yeni Ekle düğmesine tıklayın. Basit bir metin düzenleme arayüzü göreceksiniz.

Sayfanızın başlığını yukarıya girin ve ardından aşağıya sayfanızın içeriğini yazmaya başlayın.
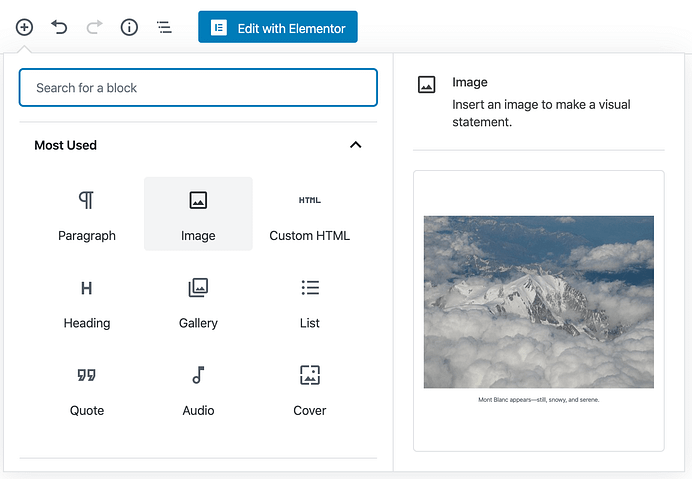
Görüntü eklemek istiyorsanız, sol üst köşedeki “+” simgesine tıklayarak ve ardından listeden Görüntü bloğunu seçerek bunu yapabilirsiniz.

İşiniz bittiğinde Yayınla düğmesini (sağ üst köşe) tıklayın.
Menü / gezinme ekle
Bu aşamada, WordPress web siteniz zaten oldukça yakışıklı görünüyor olmalı, bu harika, ancak yine de yapabileceğimiz birkaç şey var.
Yani menüleri ayarlayalım:
WordPress kontrol panelinden Görünüm → Menüler’e gidin. Göreceğiniz şey, temanızın varsayılan menü ayarlarıdır.

Bunu kolayca özelleştirebilirsiniz.
- Yeni menü öğeleri eklemek için soldaki bölümden sayfaları seçin ve Menüye Ekle düğmesine tıklayın.
- Menü öğelerini yeniden hizalamak için, bunları yerlerine sürükleyip bırakın.
- Menü öğelerini kaldırmak için, silmek istediğiniz bir şeye tıklayın ve ardından Kaldır’a tıklayın.
- Menünün konumunu değiştirmek için, alt kısımdaki Görüntü konumu bölümünde ön ayarları ayarlayın.
İşiniz bittiğinde Menüyü Kaydet’i tıklayın.
Bir blog oluşturun
Bir blog, web sitenize yeni ziyaretçiler çekmenin ve sonuç olarak işinize daha fazla göz atmanın mükemmel bir yolu olabilir.
Teknik bir bakış açısından, WordPress ile bir blog başlatmak basitten daha fazlasıdır. Veya daha doğrusu, WordPress’e en başından entegre edilmiş bir blog işlevine sahipsiniz.
WordPress başlangıçta bir bloglama aracı olarak kullanılmak üzere yaratıldı ve ancak daha sonra tam teşekküllü bir web sitesi platformuna dönüştü.
WordPress kontrol panelinden yeni blog gönderileri oluşturmak için Yazılar’a gidin ve Yeni Ekle’ye tıklayın. Standart sayfalarınız üzerinde çalışırken gördüğünüz arayüzü göreceksiniz.

İçeriğinizi yazın, bir başlık ekleyin ve işiniz bittiğinde Yayınla düğmesini tıklayın.
Başarılı bir blog oluşturmak, yeni yazılar yazmaktan ve bunları yayınlamaktan çok daha fazlasıdır. Nasıl hakim olunacağını öğrenmek istiyorsanız, bu kılavuzu okuyun – bunlar, ayda 0 ila 400.000 blog okuyucusuna nasıl ulaşılacağına dair ipuçlarımızdır.
Bir WordPress web sitesinin nasıl yapılacağına dair sonuç
Bu kadar; bir WordPress web sitesini verimli bir şekilde nasıl oluşturacağınızı öğrenme yolumuz bitti!
Bu işlemle ilgili harika olan şey, ne tür bir WordPress web sitesinde çalışıyor olursanız olun, tekrarlanabilir olması ve tekrar tekrar uygulanabilmesidir.
Bununla birlikte, web sitenizi çevrimiçi hale getirmek çoğu kullanıcı için yolculuğun sadece başlangıcıdır. İnsanların web sitesini bulmasını ve sonra tekrar siteye geri dönmesini sağlamak tamamen farklı bir zorluktur.
İşte bununla başa çıkmanıza yardımcı olacak diğer rehberlerimizden bazıları:
- WordPress web sitesi nasıl tanıtılır
- Bir WordPress blogundan veya web sitesinden nasıl para kazanılır?
Tercih ettiğiniz web barındırma şirketinize kaydolun
Bir web barındırma şirketine kaydolmak ve bir alan adını kaydettirmek, bir WordPress web sitesi oluşturma yolunda atacağınız ilk “gerçek” adımlardır.
Kullanacağınız tam alan adı konusunda% 100 olumlu değilseniz, bazı fikirler almak için DomainWheel’e göz atın .
Hosting söz konusu olduğunda, kullanımı kolay ve işlevsel platformları ve sunucu parametrelerinin fiyata oranının iyi olması nedeniyle genellikle SiteGround ve Bluehost’u öneriyoruz .
Hangisini seçeceğinizden henüz emin değilseniz, şunu düşünün:
- Ciddi bütçe kısıtlamaları altındaysanız, Bluehost ile gidin . Yalnızca ayda 2,95 ABD doları için barındırma hizmeti almakla kalmaz, aynı zamanda ilk yıl için paketlenmiş ücretsiz bir alan adı alırsınız.
- Sunucu performansına ve müşteri hizmetlerine daha fazla değer veriyorsanız, SiteGround ile gidin – ayda 6,99 $.
Bu adımda, WordPress’i iki ana bilgisayarla nasıl kuracağınızı göstereceğim:
Bluehost ile başlarken
Bluehost’a gidin ve Başlayın düğmesine tıklayın. Mevcut planlardan birini seçin – büyük olasılıkla en ucuzu, Temel olarak adlandırılan – 2.95 $/ay.

Ardından, web sitenize kaydolmak istediğiniz alan adını girin.

Sonraki adımlar, kurulumu tamamlamak için bazı kişisel bilgileri sağlamakla ilgilidir.
Sonunda, ödeme ayrıntılarınızı da girmeniz gerekir. Ayda 2,95 ABD doları gibi düşük bir fiyat elde etmek için, üç yıl önceden ödeme yapmanız gerekecek. Daha kısa bir süre seçmek, aylık fiyatı artıracaktır.
SiteGround ile başlarken
SiteGround‘a gidin ve ilgilendiğiniz belirli barındırma katmanının altındaki PLAN AL düğmesine tıklayın. Başlangıç olarak adlandırılan en ucuz seçeneği 6.99 $ / ay olarak seçmek çoğu web sitesi için yeterli olacaktır.

Bir sonraki adımda, SiteGround sistemleri aracılığıyla bir alan adı kaydetmenize izin verir. Kutuya istediğiniz alan adını girin ve Devam Et düğmesine tıklayın .

Ardından, kişisel bilgilerinizi vermeniz ve ayrıca web sunucunuzun temel parametrelerini seçmeniz gerekir.
Kayıt formunun bu bölümüne özellikle dikkat edin:

Sunucunuzun veri merkezi konumunu ve barındırma planınızın kayıt dönemini seçeceğiniz yer burasıdır:
- Hedef kitlenize en yakın veri merkezi konumunu seçin – ideal olarak aynı ülkede.
- Ödeyebileceğiniz en uzun süreyi seçin. İlk dönemden sonra yenileme fiyatınız artacaktır, bu nedenle mümkün olan en uzun sözleşmeyi ilk sözleşme olarak seçmek uzun vadede size tasarruf sağlayacaktır.
Formu doldurun ve ödemeyi tamamlayın.
WordPress’i web barındırıcınıza yükleme
Web barındırıcınız seçildi ve bir hesap oluşturuldu mu? İyi! Şimdi üstüne WordPress kuralım.
Süreci halletmenin birkaç iyi yolu var. Size en uygun seçeneği seçin:
Bluehost’a WordPress kurulumu
Bluehost’ta ilk kez oturum açtığınızda, size WordPress’i yükleme sürecinde yardımcı olacak bir kurulum sihirbazı gösterilecek.
Bu sihirbazı kaçırırsanız veya yanlışlıkla devre dışı bırakırsanız, Sitelerim’e giderek ve ardından Site Oluştur düğmesine tıklayarak her zaman yeni bir WordPress web sitesi kurabilirsiniz .

Yükleme işleminin geri kalanı herhangi bir teknik bilgi gerektirmez. Siz sadece bir form doldurun ve Bluehost’a yönetici hesabınızı nasıl kurmak istediğinizi bildirin.
SiteGround’a WordPress Kurulumu
Bu şeyler SiteGround ile arada bir değişse de, genel olarak, hesap kurulumunuzu tamamladığınızda zaten çalışan bir WordPress örneğiniz olmalıdır.
Durumun böyle olup olmadığını kontrol etmek için, kullanıcı panelinizde oturum açın ve Hesaplarım’a , ardından da Kurulumlar sekmesine gidin. Web sitenizin burada listelendiğini ve yanında bir Yönetici Paneline Git düğmesini görmelisiniz . WordPress panonuza girmek için üzerine tıklayabilirsiniz.
Alternatif olarak, SiteGround size bir site kurulum sihirbazı görüntüleyebilir ve her şeyde size adım adım rehberlik edebilir. Bu prosedür sırasında, siteniz için yönetici hesabını ayarlayacaksınız. Kurulum tamamlandığında, WordPress panonuza giriş yapabileceksiniz.

Sizin için herhangi bir WordPress web sitesi ayarlanmadıysa, SiteGround’a bir web sitesi girmenin en kolay yolu, destek ekibiyle canlı sohbet yoluyla iletişim kurmak ve onlardan sizin için WordPress’i kurmalarını istemektir.
Bunu yapmaktan çok mutlu olacaklar ve ayrıca yol boyunca meydana gelen herhangi bir hata olasılığından da kaçınıyorsunuz.

WordPress’i cPanel aracılığıyla herhangi bir ana bilgisayara kurmak
Çoğu web barındırma şirketi , kullanıcıların barındırma kurulumlarını yönetmelerine izin vermek için cPanel adlı bir araç kullanır . Basit bir ifadeyle, cPanel, bir web sunucusu yapılandırmanıza, yeni hesaplar, veritabanları, e-postalar ve ayrıca WordPress gibi web sitesi komut dosyaları eklemenize olanak tanıyan çevrimiçi bir yönetim panelidir.
CPanel’in çoğu sürümünde, Softaculous adında bir komut dosyası yükleme aracı vardır . YAZILIM bölümünde bulabilirsiniz .

Bir kez tıkladığınızda, Softaculous’un kaç özellik sunduğunu ve sizin için kaç farklı web sitesi komut dosyası yükleyebileceğini çabucak anlayacaksınız. Neyse ki, WordPress listenin en üstünde. Başlamak için WordPress logosuna tıklayın .

Kurulumu başlatmak için Şimdi Kur’a tıklayın .
Softaculous, web sitenizin tüm ayrıntılarını girmeniz gereken bir form gösterecektir. Form daha büyük olsa da, alanların anlaşılması kolaydır.
Bu, formun en önemli kısmı:

Sitenizin alan adını seçeceğiniz yer burasıdır (muhtemelen varsayılan olarak doğru alan adını seçmişsinizdir; yoksa seçimi ayarlayın), ayrıca sitenizin başlığını ve yönetici hesabınızın ayrıntılarını girin.
Kur’a tıkladığınızda , kurulum işlemi başlayacaktır. Birkaç dakika sonra bittiğinde bilgilendirileceksiniz.
Bu aşamada, WordPress panonuza giriş yapabileceksiniz.
Boş bir WordPress şablon sitesini yeniden kullanın
Sık sık yeni WordPress web sitelerinde çalışıyorsanız, kendinizi bir WordPress web sitesinin aynı yapısını birden çok kez yüklerken bulabilirsiniz.
Hepimizin favori eklentileri, temaları, en sevdiğimiz web sitesi ayarları vb. Vardır. Hepsini her seferinde elle sıraya dizmek büyük bir zaman kaybıdır.
Kendinize her zaman aynı WordPress kurulumu yapmanın iki harika yolu vardır:
- Her yeni sitede bir dizi WP-CLI komutu kullanın
- Bağımsız bir web sitesi şablonu oluşturun ve ardından üçüncü taraf araçları kullanarak her yeni siteye aktarın
İşleri nispeten basit tutmak istiyorsanız, WP-CLI yolu gayet iyi olacak, tüm favori eklentilerinizin kurulu olduğundan, bir temanın ve bazı temel WordPress ayarlarının olduğundan emin olun.
Daha gelişmiş kurulumlar için – karmaşık bir eklentiyi önceden yapılandırmayı veya tüm ana sayfa tasarımlarını içe aktarmayı içeren, diğer yola gitmeniz ve bazı üçüncü taraf araçlarını kullanmanız gerekir.
Bir şablon WordPress sitesi başlatmak için Duplicator’ı kullanma
Bir şablon web sitesi oluşturmanın harika bir yolu, Duplicator gibi bir eklenti kullanmaktır .Duplicator – WordPress Geçiş Eklentisi
Yazar (lar): Snap Creek
Güncel Versiyon: 1.3.40.1
Son Güncelleme: 15 Aralık 2020
Başlangıçtan itibaren daha kapsamlı bir eklenti setine (veya bir temaya) ihtiyacınız varsa ve bu eklentilerin önceden belirli bir şekilde önceden yapılandırılmış olmasını istiyorsanız bu yol daha uygundur.
Örneğin, birçok geliştirici favori temaları, belirli başlangıç siteleri ve önceden içe aktarılmış bazı genel sayfa tasarımlarıyla (Hakkında sayfası, İletişim sayfası vb.) Belirli bir sayfa oluşturucu eklentisiyle başlamayı sever. Bu, oluşturabileceğiniz ve ardından Duplicator ile kullanıma sunabileceğiniz türden bir şablon web sitesidir.
Arada bir, bu şablon sitesini de güncelleyebilir, böylece daha sonra her şeyi güncelleme ihtiyacını en aza indirebilirsiniz.
Bu tam olarak beklediğiniz gibi çalışır:
- Bir test sunucusunda bir şablon site kurarak başlayın.
- Tercih ettiğiniz temel site ayarlarına dikkat edin. Bu, kalıcı bağlantıları, arama motoru görünürlüğünü, yorumu ve geri ping / geri izleme ayarlarını içerir.
- Olması gerektiğini düşündüğünüz eklentileri yükleyin. Burada aşırıya kaçmayın ve gerçekten yalnızca her zaman ihtiyacınız olan eklentileri tüm web sitelerine yükleyin. Genellikle bu kategoriye giren şeyler yedekleme eklentileri, güvenlik, SEO, sosyal medya, ACF, iletişim formları, performans eklentileri, Google Analytics’tir.
- En sevdiğiniz temayı yükleyin – ancak yalnızca tüm sitelerde kullanıyorsanız.
- Eklentileri ve temayı önceden yapılandırın.
- Varsa, sahip olunması gereken widget’ları atayın.
- Bazı sahte içerikleri blog yayınlarına aktarın.
- Olması gereken sayfaları oluşturun. Hakkında, İletişim gibi şeyler.
- Birincil gezinme menüsü oluşturun.

Tüm bunları yaptıktan sonra, Duplicator’ı kurun ve siteyi şablon olarak dışa aktarma sürecinden geçin.
Bunu nasıl yapacağımız konusunda burada bir rehberimiz var . Aynı kılavuz, bir site görüntüsünün nasıl alınacağını ve yeni bir yerde nasıl sunulacağını da açıklamaktadır.
Bazı temel web sitesi ayarlarına dikkat edin
WordPress, varsayılan ön ayarlarında mükemmel şekilde çalışır durumda olsa da, bazı temel optimizasyonlarla ilgilendiğinizde bundan daha fazlasını elde edeceksiniz:
Kalıcı bağlantıları ayarla
Kalıcı bağlantılar, WordPress’in sitenizdeki tek tek alt sayfaların web adreslerini (URL’ler olarak adlandırılır) yapılandırmaya nasıl devam ettiğini tanımlar.
Uzun lafın kısası, sayfanın başlığının URL’de olmasını istersiniz. Varsayılan ayar size bunu vermez, bu yüzden onu ayarlamamız gerekir.
Kontrol panelindeki ana kenar çubuğundan Ayarlar → Kalıcı bağlantılar seçeneğine gidin .
Aşağıdaki ayarı seçin:

Değişiklikleri Kaydet’e tıklayın .
Sitenizi Google’a görünür yapın
Genel olarak, çoğu WordPress web sitesi varsayılan olarak Google tarafından görünecek şekilde ayarlanmıştır, ancak sitenizde durumun bu olup olmadığını kontrol edeceğiz – sadece emin olmak için!
Ayarlar → Okuma bölümüne gidin ve “Arama motorlarını cesaretlendirin…” etiketli kutunun işaretlenmemiş olduğundan emin olun .

Sitenizin başlığını ve sloganını kontrol edin
Git Ayarlar → Genel ve ne olduğunu görmek Site Başlığı ve Slogan alanlar. Gerekirse ayarlayın.
Site başlığı ve sloganı, sitenizin genelinde ana sayfa başlıkları, SEO başlıkları ve açıklamaları, sitenin tasarımının başlık alanları vb. Yerlerde sıklıkla kullanılır.
Doğru başlık ve sloganın ayarlanması her zaman iyidir.
Yorumları etkinleştir / devre dışı bırak
Okuyucu yorumlarını kabul edip etmemek tamamen size bağlıdır.
Bunun lehinde ve aleyhinde iyi argümanlar var , bu yüzden kendi kararınızı vermekte özgürsünüz.
Sitenizin yorum ayarlarını değiştirmek için Ayarlar → Tartışma’ya gidin . Bu, ince ayar yapılacak alan:

Geri pingleri ve geri izlemeleri devre dışı bırakın
Geri bildirimler ve geri izlemeler, gün içinde geriye kalan özelliklerdir. Artık kimse kullanmıyor.
Devre dışı pingbacks ve notlarını için şu adrese gidin Ayarlar → Tartışma ve işaretini kaldırın şu kutusunu:

Doğru saat dilimini ayarlayın
Saat dilimi ayarı küçük bir şeydir, ancak yanlış ayarlanmışsa sitenizle çalışmayı çok kafa karıştırıcı hale getirme potansiyeline sahiptir.
Örneğin, saat dilimi yanlışsa, siteniz başka bir kıtada olduğunu düşündüğü için yalnızca gecenin yarısı yayına girdiğini öğrenmek için sabah 8’de yayınlanacak bazı blog gönderilerini ayarladığınızda şaşırabilirsiniz. Olur.
Saat dilimi ayarlarınızın doğru olduğundan emin olmak için Ayarlar → Genel’e gidin ve şu alanı arayın:

…
Tüm bu ayarların bakımı oldukça basittir. Bu bölüm toplamda 10 dakikadan fazla sürmemelidir.
Sahip olunması gereken bir dizi eklenti yükleyin
Eklentiler, akıllı telefonunuzdaki uygulamaların WordPress sitenizdir.
Akıllı telefonunuzu üzerine fazladan bir şey yüklemeden kesinlikle kullanabilseniz de, birçok harika işlevsellikten mahrum kalıyorsunuz. WordPress eklentileriyle aynı hikaye. WordPress, kullanıma hazır işlevseldir, ancak eklentilerle bundan çok daha fazlasını elde edebilirsiniz.
Olması gereken favori eklentilerimizi bu blogda başka yerlerde oldukça derinlemesine ele aldık. Her bir eklentinin ne yaptığına ve neden sahip olunması gereken listenizi oluşturmaları gerektiğine dair ayrıntılı açıklamalar almak için bu kaynağı kontrol etmenizi öneririm .
İşte bu kaynaktan bir alıntı – yalnızca eklentilerin adları ve her birinin ne yaptığının kısa bir açıklaması:

- Yoast SEO – WordPress için en popüler SEO eklentisi; sitenizin Google’da daha iyi sıralanmasına yardımcı olur
- WordPress için Google Analytics – web sitenizi Google Analytics ile entegre eder
- Önbellek Etkinleştirici – sitenizin daha hızlı yüklenmesini sağlar; alternatif olarak, bu önbelleğe alma eklentilerine göz atın
- Wordfence Güvenliği – web sitenizi daha güvenli hale getirir
- UpdraftPlus – içeriğinizi güvende tutmak için otomatik yedeklemeler
- Optimole – sitenizdeki resimleri optimize eder, kapladıkları disk alanı miktarını azaltır ve daha hızlı yüklenmelerini sağlar
- WPForms – güzel görünen iletişim formları oluşturmanıza olanak sağlar; alternatif olarak, İletişim Formu 7’yi deneyebilirsiniz
- Eski Gönderiyi Canlandır – sitenizden rastgele bir blog makalesi alır ve otomatik olarak sosyal medya profillerinize gönderir
- Yeterli değil? Resmi WordPress Eklenti Dizininde başka neler bulunduğuna bakın ← orada 55.000’den fazla eklenti bulacaksınız!
Harika görünen bir ana sayfa oluşturun
Her web sitesinin harika görünen bir ana sayfaya ihtiyacı vardır. Ana sayfanızın rastgele bilgi veya yer tutucu metin içermesini gerçekten istemezsiniz. Kendinize özel bir ana sayfa edinmek sizin için birkaç şey yapar:
- İlk kez web sitesi ziyaretçilerinizin gördükleri üzerinde tam kontrole sahip olursunuz.
- İşletmenizi etkili bir şekilde tanıtabilir, en iyi ürünlerinizi sergileyebilir ve neyle ilgili olduğunuzu özetleyebilirsiniz.
- İnsanları sitenizin en önemli alanlarına yönlendirirsiniz.
Özel bir ana sayfa oluşturma süreci, seçtiğiniz WordPress temasına bağlı olarak farklılık gösterecektir.
Önerdiğimiz Neve ile gittiyseniz ve bir başlangıç sitesi aktardıysanız, özelleştirilmeyi bekleyen bir şablon ana sayfanız zaten var demektir. İşte bunu nasıl yapacağınız:
Ana sayfanızdayken, Elementor ile Düzenle düğmesine tıklayın.

Bu, Elementor sayfa oluşturucunun arayüzünü başlatacaktır.
- Elementor, WordPress için en popüler sayfa oluşturma eklentilerinden biridir . Basitçe söylemek gerekirse, sayfalarınız üzerinde çalışmak için size görsel bir arayüz sağlar.

Herhangi bir öğeyi değiştirmek için, üzerine tıklayın ve ardından metni düzenleyin veya stili ayarlayın.

Sol üst köşedeki küçük simgelerden birine tıklayarak ve ardından listeden yeni bir öğe seçerek sayfaya yeni öğeler de ekleyebilirsiniz, örneğin:

Sayfaya bir öğe eklemek için, onu istediğiniz yere – tam istediğiniz yere sürükleyip bırakın.
Süreç basittir: web sitenizin amacına hizmet eden bir ana sayfanız olana kadar sayfadaki öğeleri tek tek düzenleyin, içeriğinizi ekleyin, resimlerinizi yükleyin, bazı öğeleri yeniden hizalayın, yenilerini ekleyin ve benzeri.
İşiniz bittiğinde sol alt köşedeki GÜNCELLE düğmesine tıklayın .

Bazı standart sayfalar oluşturun
Ana sayfanın yanı sıra, web sitenizin ziyaretçilerinize ihtiyaç duydukları bilgileri verecek birkaç standart sayfaya da ihtiyacı vardır. Bu sayfalar şunları içerir:
- Hakkında sayfası – senin hakkında sayfasını ziyaret insanlar zaten web sitesi neyi temsil etmeye ilgi gösterdi; Kendinizi ve işletmenizi tanıtarak bundan yararlanın ve insanlara sizi neden dinlemeleri gerektiğini söyleyin.
- İletişim sayfası – bu, insanlara sizinle iletişim kurmaları için doğrudan bir yol verebileceğiniz yerdir.
- Hizmet veya ürün sayfası – sunan vitrin.
- Gizlilik politikası sayfası – bu günlerde tüm web sitelerinin, sorunlardan uzak durmak ve web sitesinin ziyaretçilerin verileriyle ne yaptığı konusunda şeffaf olmak için bir gizlilik politikası sayfasına ihtiyacı var.
Tabii sadece bunlarla durmanıza gerek yok. İstediğiniz sayıda ek sayfa oluşturabilirsiniz.
WordPress’te standart bir sayfa oluşturmak için, WordPress panosundan Sayfalar’a gidin ve Yeni Ekle düğmesine tıklayın. Basit bir metin düzenleme arayüzü göreceksiniz.

Sayfanızın başlığını yukarıya girin ve ardından aşağıya sayfanızın içeriğini yazmaya başlayın.
Görüntü eklemek istiyorsanız, sol üst köşedeki “+” simgesine tıklayarak ve ardından listeden Görüntü bloğunu seçerek bunu yapabilirsiniz .

İşiniz bittiğinde Yayınla düğmesine (sağ üst köşe) tıklayın.
Şablon sayfalarınızı kullanıma sunun
Üzerinde çalıştığınız belirli projeye bağlı olarak, size daha sonraki çalışmalarınızın temelini oluşturacak bir yapı iskelesi verecek bir dizi şablon sayfası oluşturmak isteyebilirsiniz.
Şablon sayfalarını toplu olarak içe aktarın
Şablon sayfalarını içe aktarmanın şaşırtıcı derecede etkili bir yöntemi, WordPress’in Araçlar → İçe Aktar’daki yerel içe aktarma özelliğini kullanmaktır .
Elbette, kullanmadan önce, şablon sayfalarınızı yeni bir WordPress kurulumunda oluşturun ve ardından bunları Araçlar → Dışa Aktar’dan dışa aktarın .

Bir WordPress web sitesinin nasıl yapılacağına dair sonuç
Bu kadar; bir WordPress web sitesini verimli bir şekilde nasıl oluşturacağınızı öğrenme yolumuz bitti!
Bu işlemle ilgili harika olan şey, ne tür bir WordPress web sitesinde çalışıyor olursanız olun, tekrarlanabilir olması ve tekrar tekrar uygulanabilmesidir.
Bununla birlikte, web sitenizi çevrimiçi hale getirmek çoğu kullanıcı için yolculuğun sadece başlangıcıdır. İnsanların web sitesini bulmasını ve ardından tekrar siteye geri dönmesini sağlamak tamamen farklı bir zorluktur.
İşte bununla başa çıkmanıza yardımcı olacak diğer kılavuzlarımızdan bazıları:
- WordPress web sitesi nasıl tanıtılır
- Bir WordPress blogundan veya web sitesinden nasıl para kazanılır?
Umarım bu kaynak yardımcı olmuştur. Beğendiyseniz, onu da yararlı bulabilecek biriyle paylaşmayı düşünün.
WordPress’i web barındırıcınıza yükleme
Web barındırıcınız seçildi ve bir hesap oluşturuldu mu? İyi! Şimdi üstüne WordPress kuralım.
Süreci halletmenin birkaç iyi yolu var. Size en uygun seçeneği seçin:
WordPress’i WP-CLI aracılığıyla kurma
WordPress’i manuel olarak kurmak gayet iyi, ancak eski dostumuz WP-CLI’yi kullanarak işleri çok daha kolaylaştırabiliriz.
Bonus: Sayfanın altında, bu kılavuzda kullanılan tüm WP-CLI komutlarının bir özetini bulacaksınız. Kayıtlarınıza kopyalayıp yapıştırabileceğiniz bir şey.
Bilmiyorsanız, WP-CLI, WordPress için bir komut satırı arayüzüdür. Standart Unix komut satırında zaten mevcut olanların üstüne bir dizi WordPress komutu ekler.
WordPress’i WP-CLI üzerinden kurmanın birkaç avantajı vardır:
Kendi benzersiz komut dizinizi oluşturabilir ve yeni siteleri başlatmak için bunları birden çok kez yeniden kullanabilirsiniz.
İşlem aynı zamanda çok daha hızlıdır – sadece WordPress kullanıcı arayüzünde yavaşlamazsınız, aynı zamanda kabuk komutlarının hedeflerine ulaşması ve yürütülmesi daha az zaman alır.
Not; aşağıda açıklanan adımlar, ana makinenizle bir SSH bağlantınızın kurulmasıyla başlar.
Öncelikle ilk önce, sunucunuzda gerçekten WP-CLI’nin kurulu olduğundan emin olalım. Bu komutu çalıştırın:
wp – infoWP-CLI durum ekranını görmelisiniz.
Not; WordPress, SiteGround, A2 Hosting ve WP Engine için en çok önerilen web barındırma seçeneklerimizden hepsinde varsayılan olarak WP-CLI yüklüdür.
WP-CLI kurulu olmasa bile, çoğu sunucuya kendiniz ekleyebilirsiniz. İşte bunu nasıl yapacağınız.
To install WordPress via WP-CLI, start by going to the directory path where you want to get your site installed. Next:
wp core downloadWordPress indirilenler
wp config create – dbname=YOUR_DATABASE_NAME – dbuser=YOUR_DATABASE_USER – prompt=YOUR_P4SSyeni bir wp-config.php dosyası oluşturur
wp db createVeritabanını önceki komutla belirlenen ayrıntılara göre oluşturur
wp core install – url=YOUR_DOMAIN.com – title="SITE TITLE" – admin_user=ADMIN_USER – admin_password=ADMIN_P4SS – admin_email=YOUR@EMAIL.comİşte bu! Tüm süreç, bir kez alıştıktan sonra sadece birkaç saniye sürer. SSH bağlantısı kurmak muhtemelen en uzun kısımdır.
WordPress’i cPanel aracılığıyla herhangi bir bilgisayara kurmak
Çoğu web barındırma şirketi, kullanıcıların barındırma kurulumlarını yönetmelerine izin vermek için cPanel adlı bir araç kullanır. Basit bir ifadeyle, cPanel, bir web sunucusu yapılandırmanıza, yeni hesaplar, veritabanları, e-postalar ve ayrıca WordPress gibi web sitesi komut dosyaları eklemenize olanak tanıyan çevrimiçi bir yönetim panelidir.
CPanel’in çoğu sürümünde, Softaculous adında bir komut dosyası yükleme aracı vardır. YAZILIM bölümünde bulabilirsiniz.

Bir kez tıkladığınızda, Softaculous’un kaç özellik sunduğunu ve sizin için kaç farklı web sitesi komut dosyası yükleyebileceğini hızlı bir şekilde anlayacaksınız. Neyse ki, WordPress listenin en üstünde. Başlamak için WordPress logosuna tıklayın.

Kurulumu başlatmak için Şimdi Kur’a tıklayın.
Softaculous, web sitenizin tüm ayrıntılarını girmeniz gereken bir form gösterecektir. Form daha büyük olsa da, alanların anlaşılması kolaydır.
Bu, formun en önemli kısmı:

Sitenizin alan adını seçeceğiniz yer burasıdır (muhtemelen varsayılan olarak doğru alan adını seçmişsinizdir; yoksa seçimi ayarlayın), ayrıca sitenizin başlığını ve yönetici hesabınızın ayrıntılarını girin.
Kur’a tıkladığınızda, kurulum işlemi başlayacaktır. Birkaç dakika sonra bittiğinde bilgilendirileceksiniz.
Bu aşamada, WordPress kontrol panelinize giriş yapabileceksiniz.
Boş bir WordPress şablon sitesini yeniden kullanın
Sık sık yeni WordPress web sitelerinde çalışıyorsanız, kendinizi bir WordPress web sitesinin aynı yapısını birden çok kez yüklerken bulabilirsiniz.
Hepimizin favori eklentileri, temaları, en sevdiğimiz web sitesi ayarları vb. Vardır. Hepsini her seferinde elle sıraya dizmek büyük bir zaman kaybıdır.
Kendinize her zaman aynı WordPress kurulumu yapmanın iki harika yolu vardır:
- Her yeni sitede bir dizi WP-CLI komutu kullanın
- Bağımsız bir web sitesi şablonu oluşturun ve ardından üçüncü taraf araçları kullanarak her yeni siteye aktarın
İşleri nispeten basit tutmak istiyorsanız, WP-CLI yolu gayet iyi olacak, tüm favori eklentilerinizin kurulu olduğundan, bir temanın ve bazı temel WordPress ayarlarının olduğundan emin olun.
Daha gelişmiş kurulumlar için – karmaşık bir eklentiyi önceden yapılandırmayı veya tüm ana sayfa tasarımlarını içe aktarmayı içeren, diğer yola gitmeniz ve bazı üçüncü taraf araçlarını kullanmanız gerekir.
Bir şablon WordPress sitesi başlatmak için WP-CLI kullanma
Tıpkı WordPress’i kurduğumuzda olduğu gibi, WP-CLI kullanmak da yeni bir siteyi yapılandırmanın en etkili ve en hızlı yoludur.
Kullanabileceğiniz bazı temel komutlar şunlardır:
wp plugin delete hello- Hello eklentisini kaldırır.
wp theme install THEME_SLUG
wp theme activate THEME_SLUG- Bir tema yükler ve etkinleştirir
wp plugin install PLUGIN_SLUG
wp plugin activate PLUGIN_SLUG- Bir eklenti kurar ve etkinleştirir.
wp comment delete $(wp comment list – format=ids)
wp post delete $(wp post list – post_type='post' – format=ids)
wp post delete $(wp post list – post_type='page' – format=ids)- Kurulum sırasında oluşturulan tüm yorumları, gönderileri ve sayfaları siler.
Alternatif olarak:
wp site empty- Tüm siteyi kapatır; hiçbir gönderi, yorum, şart veya meta kalmayacak
wp site empty – uploads- Her şeyi yükleme dizininden siler
wp post generate – count=10- Test için on boş gönderi oluşturur
Yalnızca sahte içerikten kurtulmak ve birkaç eklenti yüklemek isteseniz bile, bunu WP-CLI aracılığıyla yapmak çok daha hızlı olacaktır.
İhtiyacınız olan tam eklenti, tema ve başlangıç site içeriğini elde etmek için ideal WP-CLI komutları dizinizi oluşturmak size kalmıştır. İşte seçim yapabileceğiniz WP-CLI komutlarının tam dizini.
Bir şablon WordPress sitesi başlatmak için Duplicator’ı kullanma
Bir şablon web sitesi oluşturmanın harika bir yolu, Duplicator gibi bir eklenti kullanmaktır.

En başından itibaren daha kapsamlı bir eklenti setine (veya bir temaya) ihtiyaç duyuyorsanız ve bu eklentilerin önceden belirli bir şekilde önceden yapılandırılmış olmasını istiyorsanız bu yol daha uygundur.
Örneğin, birçok geliştirici favori temaları, belirli başlangıç siteleri ve önceden içe aktarılmış bazı genel sayfa tasarımlarıyla (Hakkında sayfası, İletişim sayfası vb.) Belirli bir sayfa oluşturucu eklentisiyle başlamayı sever. Bu, oluşturabileceğiniz ve ardından Duplicator ile kullanıma sunabileceğiniz türden bir şablon web sitesidir.
Arada bir, bu şablon sitesini de güncelleyebilir, böylece daha sonra her şeyi güncelleme ihtiyacını en aza indirebilirsiniz.
Bu, tam olarak beklediğiniz gibi çalışır:
- Bir test sunucusunda bir şablon site kurarak başlayın.
2. Tercih ettiğiniz temel site ayarlarına dikkat edin. Bu, kalıcı bağlantıları, arama motoru görünürlüğünü, yorumu ve geri ping / geri izleme ayarlarını içerir.
3. Olması gerektiğini düşündüğünüz eklentileri yükleyin. Burada aşırıya kaçmayın ve gerçekten yalnızca tüm web sitelerinde her zaman ihtiyaç duyduğunuz eklentileri yükleyin. Genellikle bu kategoriye giren şeyler yedekleme eklentileri, güvenlik, SEO, sosyal medya, ACF, iletişim formları, performans eklentileri, Google Analytics’tir.
4. En sevdiğiniz temayı yükleyin – ancak yalnızca tüm sitelerde kullanıyorsanız.
5. Eklentileri ve temayı önceden yapılandırın.
6. Varsa, sahip olunması gereken widget’ları atayın.
7. Bazı sahte içerikleri blog yayınlarına aktarın.
8. Olması gereken sayfaları oluşturun. Hakkında, İletişim gibi şeyler.
9. Birincil gezinme menüsü oluşturun.
Tüm bunları yaptıktan sonra, Duplicator’ı kurun ve siteyi şablon olarak dışa aktarma sürecinden geçin.
Bunu nasıl yapacağımız konusunda burada bir rehberimiz var. Aynı kılavuz, bir site görüntüsünün nasıl alınacağını ve yeni bir yerde nasıl sunulacağını da açıklamaktadır.
Temel web sitesi ayarlarını otomatikleştirin
Yeni bir site kurmak genellikle her seferinde tekrarlanan bir adımlar dizesidir.
Neden otomatikleştirmiyorsunuz?
Kalıcı bağlantıları ayarla
wp rewrite structure '/%postname%/'Kullanıcı hesapları ekleyin
wp user create john john@example.com – role=authorSitenin Google tarafından görünür olduğundan emin olun
wp option update blog_public 1Sitenin başlığını ve sloganını ayarlayın
wp option update blogname "Your site name"
wp option update blogdescription "Your site description"Yorumları etkinleştir / devre dışı bırak
wp option update default_comment_status closedVeya:
wp option update default_comment_status openPingleri ve geri izlemeleri devre dışı bırakın
wp option update default_ping_status closedDoğru saat dilimini ayarlayın
wp option update timezone_string "America/New_York"- Neler ayarlayabileceğinizin kapsamı burada bitmiyor. Devam edin ve WordPress veritabanındaki
wp_optionstablosuna bir göz atın.wp option updatekomutunu kullanarak herhangi bir ayarı yapabilirsiniz. İşte dokümanlar. WordPress web sitesi kurulumunuzu otomatikleştirmek için kontrol edin ve kendi WP-CLI komut dizinizi oluşturun.
Temanızı WP-CLI ile özelleştirin
Not; Temanızı henüz yüklemediyseniz, WP-CLI ile bunun nasıl yapılacağını anlattığımız önceki bölüme gidin.
Şimdi temanızı yarı otomatik bir şekilde özelleştirelim.
Sitenizin temel ayarlarını tartışırken kullandığımız wp option update komutunu hatırlıyor musunuz? Bunu tema ayarları için de kullanabilirsiniz.
Çoğu WordPress teması – hepsi değilse de – ayarlarını veritabanındaki wp_options ‘te saklar. Bu, bu seçenekleri – önceden ayarlayarak wp option update komutunu kullanarak değiştirebileceğiniz anlamına gelir.
Maalesef önlenemeyen bir şey, ilk kurulum ve özelleştirmeyi wp-admin aracılığıyla manuel olarak yapmanız gerektiğidir. Ancak daha sonra, bu ayarları yeniden kullanabilir ve WP-CLI’nın yardımıyla yeni sitelere sunabilirsiniz.
Temanızı kurup özelleştirdikten sonra, phpMyAdmin ile wp_options tablosuna göz atın ve bireysel seçenek ayarlarını arayın. Bu ayarlara bağlı olarak, onları birer birer yeniden yapan benzersiz wp option update komutu dizinizi oluşturun. Bunu yeni sitelerde kullanın.
Olması gereken orijinal eklenti setinizi kurun
Her WordPress web sitesi orijinal bir eklenti setinden faydalanabilirken, yine de tüm sitelerde isteyeceğiniz bazı eklentiler vardır. Bu genellikle SEO, yedeklemeler, Google Analytics, önbelleğe alma, görüntü optimizasyonu, güvenlik, iletişim formları, Jetpack (?) Ve birkaç tane daha içerir.
Muhtemelen sahip olmanız gereken eklentilerin ne olduğuna dair oldukça iyi bir fikriniz vardır, bu yüzden size herhangi bir eklenti yüklemeyeceğim (belki sadece birkaç tane). Bunun yerine, onları yüklemenin en hızlı yolunun ne olduğuna odaklanalım.
Yine şaşırtıcı değil, bu yöntem WP-CLI olacak.
Yeni eklentilerin yukarıdaki birkaç bölümü kurmasını sağlamak için ana komutları zaten ele aldık. Sadece hatırlatmak için bunlar:
wp plugin install PLUGIN_SLUG
wp plugin activate PLUGIN_SLUGBunu yaptıktan sonra, eklentileri önceden yapılandırmak için WP-CLI’yi de kullanabilirsiniz. Yine, bu wp option update komutu ile yapılır – favori temanızı yapılandırmak için kullandığımızın aynısı.
Bu kılavuzun başında, belirli bir ön ayar, tema, eklenti vb. Koleksiyonuyla temel bir WordPress web sitesini kullanıma sunmanın alternatif bir yolundan da bahsetmiştim. WP-CLI’yi kullanmak ve komuta göre gitmek yerine, şunu da kullanabilirsiniz: Duplicator eklentisi ve her şeyi tek seferde halledin. Her iki yaklaşımı da test etmenizi ve iş akışınız için hangisinin daha iyi çalıştığını görmenizi tavsiye ederim.
Olmazsa olmazlarınıza eklemeyi düşündürecek bazı ekstra eklentiler
Bunlardan bazıları zaten bildiğiniz, bazıları yeni olabilir:
Temaları değiştirirken veya sitenin varsayılan resim boyutlarıyla herhangi bir şekilde çalışırken kullanışlıdır. Adından da anlaşılacağı gibi, eklenti tüm küçük resimleri doğru oranlarına göre yeniden oluşturur.
Functions.php dosyanıza, stil sayfanıza özel kod blokları eklemek veya yeni özel kısa kodlar oluşturmak için harika bir eklenti.
Snippet’i bu eklenti aracılığıyla ekleyin, gerektiğinde etkinleştirin / devre dışı bırakın ve en önemlisi, zaman içinde yaptığınız herhangi bir tema veya eklenti güncellemesinden bağımsız olarak snippet’lerinizi saklayın.
Bunu size tanıtmama gerek var mı?
WordPress dizininde birçok görsel optimizasyon eklentisi bulunmaktadır. Optimole öne çıkmaktadır (kardeş şirket tarafından yapılmıştır).
İşte başka hiçbir eklentinin yapmadığı şeylerden bazıları (veya en azından tüm bu özellikleri aynı pakette sunmuyorlar):
- görüntüler bulutta optimize edilir ve daha sonra anında ön yüzde değiştirilir
- görsellerinizin tüm orijinal versiyonlarını medya kütüphanesinde tutarsınız
- Ziyaretçinin cihazına ve ekran boyutuna göre doğru resim boyutunu seçer
- tüm görüntüleri CDN aracılığıyla sunar
- varsayılan olarak lazy loading kullanır
- görünür kalite kaybı olmadan görüntülerinizi% 85’e kadar küçültür
Şablon sayfalarınızı kullanıma sunun
Üzerinde çalıştığınız belirli projeye bağlı olarak, size daha sonraki çalışmalarınızın temelini oluşturacak yapı iskelesi sağlayacak bir dizi şablon sayfası sunmak isteyebilirsiniz.
Bu sayfaları birkaç şekilde oluşturabiliriz. Favorimiz, WP-CLI:
WP-CLI kullanarak toplu şablon sayfaları oluşturun
“In bulk” buradaki anahtar kelimedir. Tek seferde çok sayıda örnek sayfa sunacağız.
Kullanılacak komut şudur:
wp post create ./PAGE-CONTENT.txt – post_type=page – post_title='PAGE FROM FILE'Gördüğünüz gibi, bu komut bir dosyadan içerik alır ve ona göre yeni bir sayfa oluşturur.
Bu sayfa oluşturma yöntemini etkili bir şekilde kullanmak için, farklı sayfalar için bir dizi dosya oluşturabilir ve ardından bunları birer birer açabilirsiniz. Örneğin:
wp post create ./about.txt – post_type=page – post_title='About'
wp post create ./contact.txt – post_type=page – post_title='Contact'
wp post create ./privacy.txt – post_type=page – post_title='Privacy Policy'Şablon sayfalarını toplu olarak içe aktarın
Şablon sayfalarını içe aktarmak için şaşırtıcı derecede etkili bir yöntem, WordPress’in Araçlar → İçe Aktar’daki yerel içe aktarma özelliğini kullanmaktır.
Elbette, kullanmadan önce, şablon sayfalarınızı yeni bir WordPress kurulumunda oluşturun ve ardından bunları Araçlar → Dışa Aktar’dan dışa aktarın.
Toplu olarak sahte blog gönderileri oluşturun
Yeni bir WordPress web sitesi yayınlanırken, erken test için bazı sahte blog gönderilerine sahip olmak faydalı olabilir.
Bunları oluşturmanın en hızlı yolu WP-CLI ‘dir.
Başlamak için daha önce paylaştığım bir komutu kullanabilirsiniz:
wp post generate – count=10Bu 10 boş gönderi oluşturur.
Ancak daha havalı bir şey yapmak istiyorsanız, bunu kullanabilirsiniz:
curl http://loripsum.net/api/4 | wp post generate – post_content – count=10Bu, on gönderi oluşturur, ancak bu sefer her birinin içinde dört paragraflık örnek metin vardır.
100 gönderiye mi ihtiyacınız var? Sorun değil. 4 yerine on paragrafa ihtiyacınız var, sorun yok. Sadece parametreleri ayarlayın.
Bonus: Tüm WP-CLI komutları tek bir yerde
Bir WordPress web sitesi oluştururken birçok farklı WP-CLI komutundan geçtik. Burada hepsi tek bir yerde, ileride kullanmak üzere saklayın:
(Bu komutların ne işe yaradığına dair açıklamalara ihtiyacınız varsa, lütfen bu kılavuzdaki önceki bölümlere bakın.)
wp core download
wp config create – dbname=YOUR_DATABASE_NAME – dbuser=YOUR_DATABASE_USER – prompt=YOUR_P4SS
wp db create
wp core install – url=YOUR_DOMAIN.com – title="SITE TITLE" – admin_user=ADMIN_USER – admin_password=ADMIN_P4SS – admin_email=YOUR@EMAIL.com
wp plugin delete hello
wp comment delete $(wp comment list – format=ids)
wp post delete $(wp post list – post_type='post' – format=ids)
wp post delete $(wp post list – post_type='page' – format=ids)
wp site empty
wp site empty – uploads
wp plugin install PLUGIN_SLUG
wp plugin activate PLUGIN_SLUG
wp theme install THEME_SLUG
wp theme activate THEME_SLUG
wp rewrite structure '/%postname%/'
wp option update blog_public 1
wp option update blogname "Your site name"
wp option update blogdescription "Your site description"
wp option update default_comment_status closed
wp option update default_ping_status closed
wp option update timezone_string "America/New_York"
wp user create john john@example.com – role=author
wp post create ./PAGE-CONTENT.txt – post_type=page – post_title='PAGE FROM FILE'
wp post create ./about.txt – post_type=page – post_title='About'
wp post create ./contact.txt – post_type=page – post_title='Contact'
wp post create ./privacy.txt – post_type=page – post_title='Privacy Policy'
wp post generate – count=10
curl http://loripsum.net/api/4 | wp post generate – post_content – count=10Bir WordPress web sitesinin nasıl yapılacağına dair sonuç
Bu kadar; bir WordPress web sitesini verimli bir şekilde nasıl oluşturacağınızı öğrenme yolumuz bitti!
Bu işlemle ilgili harika olan şey, ne tür bir WordPress web sitesinde çalışıyor olursanız olun, tekrarlanabilir olması ve tekrar tekrar uygulanabilmesidir.
Bununla birlikte, web sitenizi çevrimiçi hale getirmek çoğu kullanıcı için yolculuğun sadece başlangıcıdır. İnsanların web sitesini bulmasını ve sonra tekrar siteye geri dönmesini sağlamak tamamen farklı bir zorluktur.
İşte bununla başa çıkmanıza yardımcı olacak diğer kılavuzlarımızdan bazıları:
- WordPress web sitesi nasıl tanıtılır
- Bir WordPress blogundan veya web sitesinden nasıl para kazanılır?
Umarım bu kaynak yardımcı olmuştur. Beğendiyseniz, bunu yararlı bulabilecek biriyle paylaşmayı düşünün.





